Learn how to create a basic monorepo containing multiple next.js apps.
John Player Posts
This might seem oddly specific, however its something I struggled with so I’m writing it down ;).
A cheat sheet of basic useful docker commands. These examples use the nginx image as an example, as it provides a host to visit in the browser.
This is a very quick guide on getting an NGINX image running in a docker container, and accessible through your devices localhost.
Symbols are reusable and customizable elements that can be used over and over. For example lets say we have 3 buttons: They are all identical…
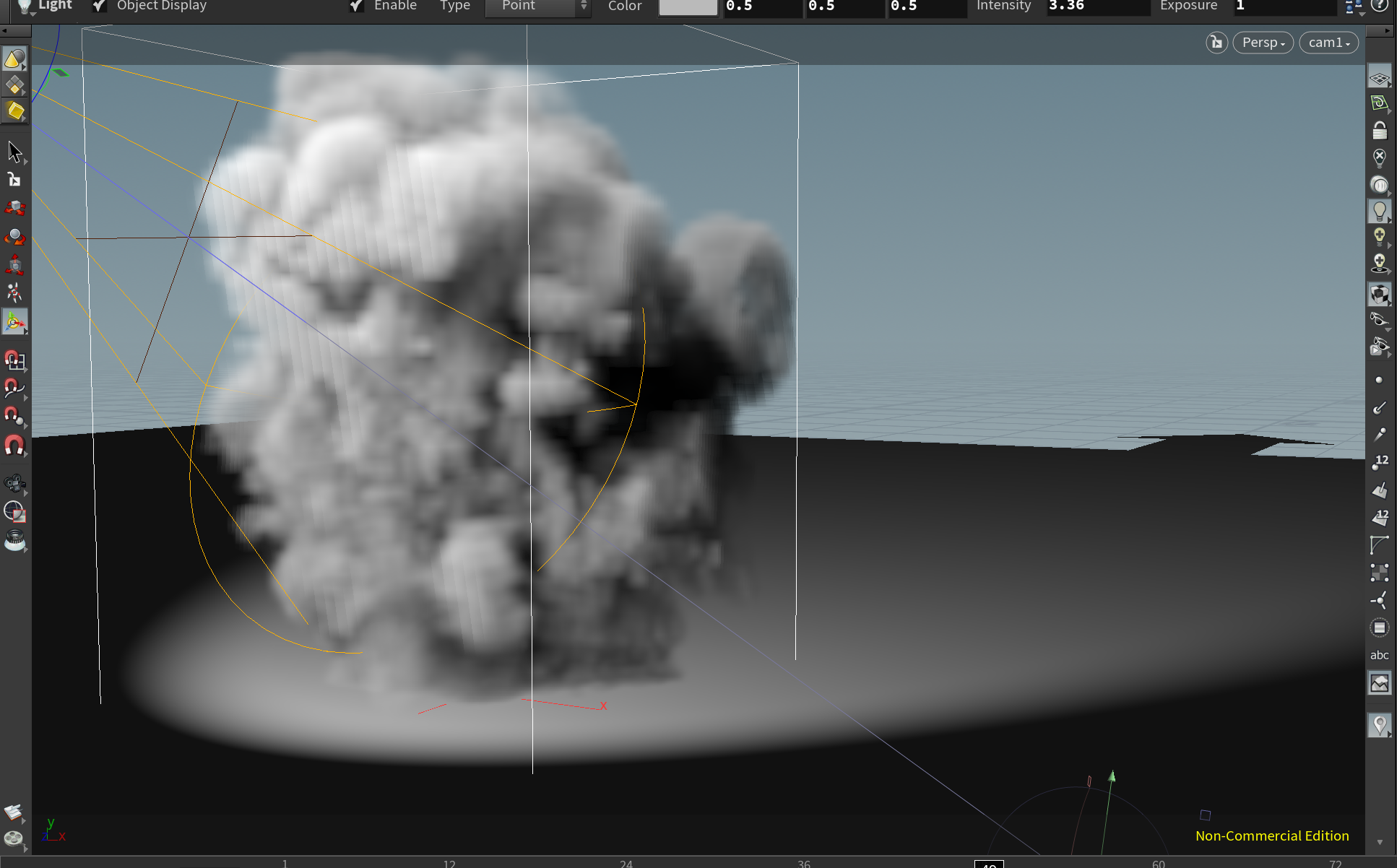
A flipbook will convert the simulation into a series of images and play them back in real time. The problem with playing a simulation (or its cached version) back in the viewport is the timings can sometimes be slightly off, so to get a real view of the timings the best thing to do is create a rough sequence.
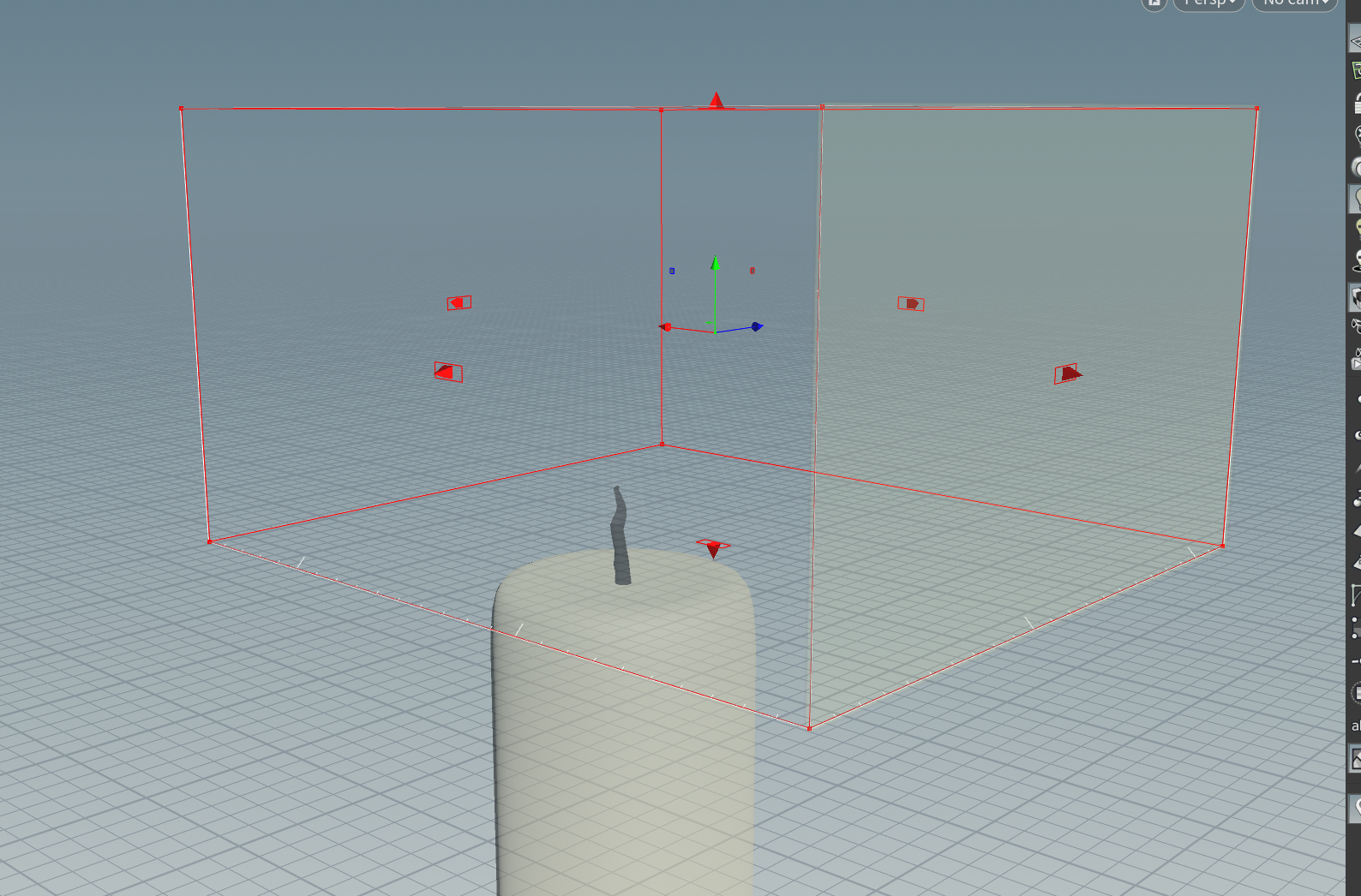
Lets say we have an object that we have defined as a pyro emitter.
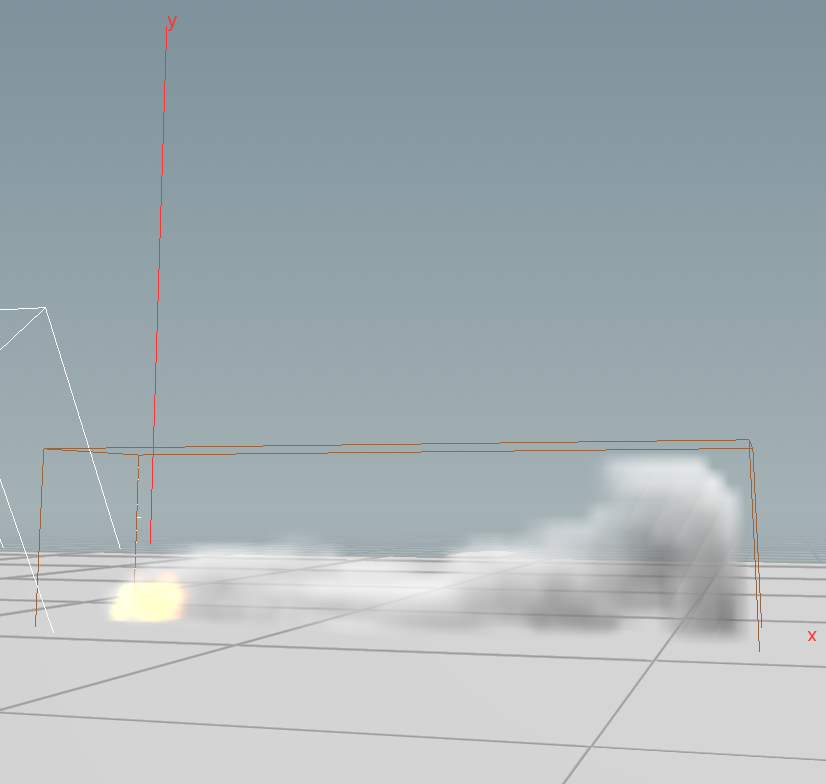
However when we run the sim, the flames/smoke hit the top of the container, damaging the effect.
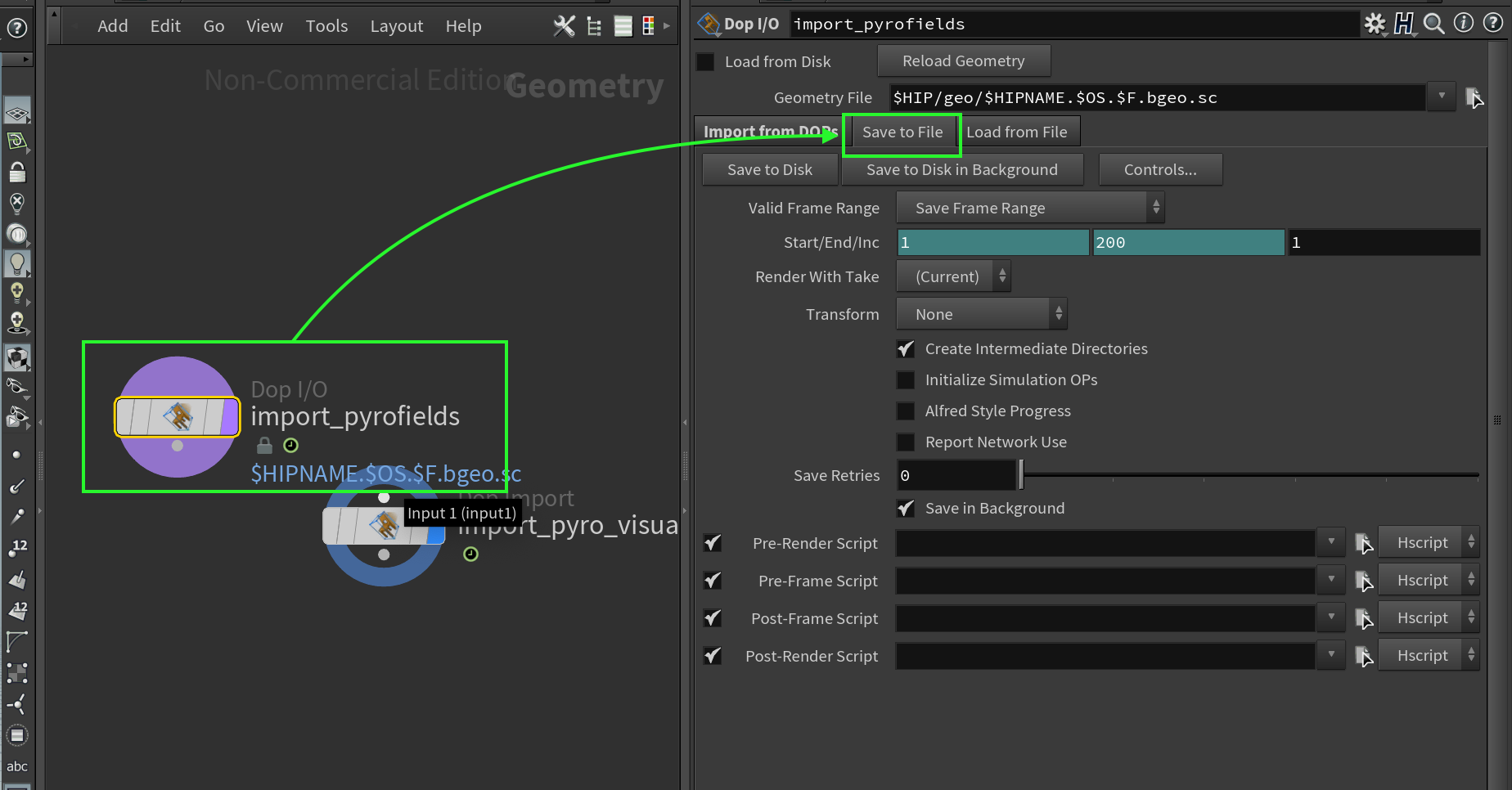
With a pyro sim created, expand the pyro_import node (double click to expand): Select the import_pyrofields node and select the ‘Save to file’ tab in…
A quick look at some of the pyro solver node properties.